รายได้จากเวปส่วนใหญ่ก็มากจาก Ads ปัจจุบันก็มีวิธีมากมายในการนำเสนอ Ads ให้น่าสนใจ เพราะเราคงหนีคำว่า Ad viewability ไม่ได้ เพราะจะส่งผลถีงผลตอบแทนที่เราจะได้โดยตรง
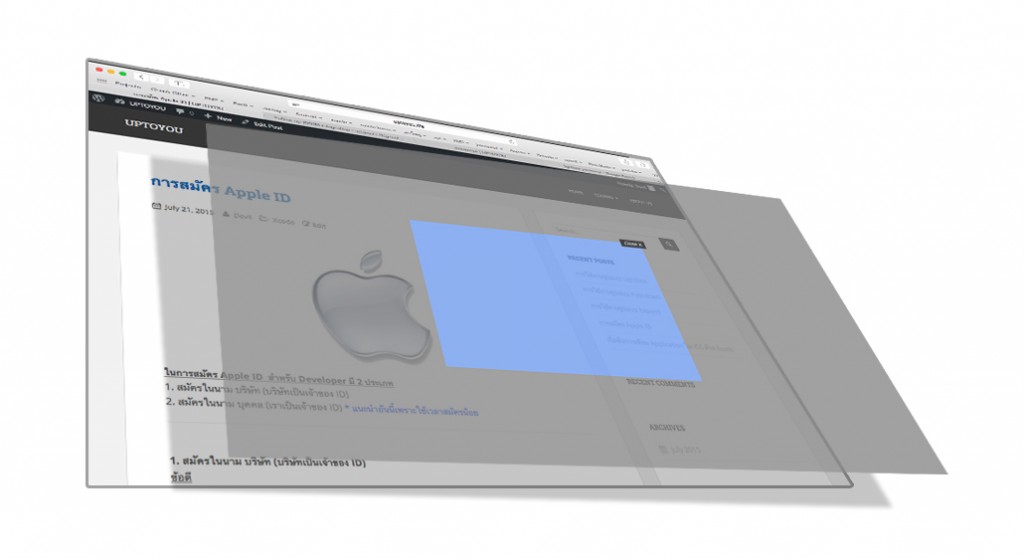
Ad viewability ถ้าจะอธิบายง่ายๆก็คือทำยังไงก็ได้ให้ Ad ของเขามองเห็นเกิน 50% ของพื้นที่ Ad ตามเวลาที่กำหนดไว้
Inarticle เป็นรูปแบบหนึ่งที่ช่วย โดยจะเป็น Ad ที่ขึ้นระหว่างเนื้อหา (Content) ซึ่งส่วนใหญ่ทางลูกค้ามักทำมาให้อยู่แล้ว